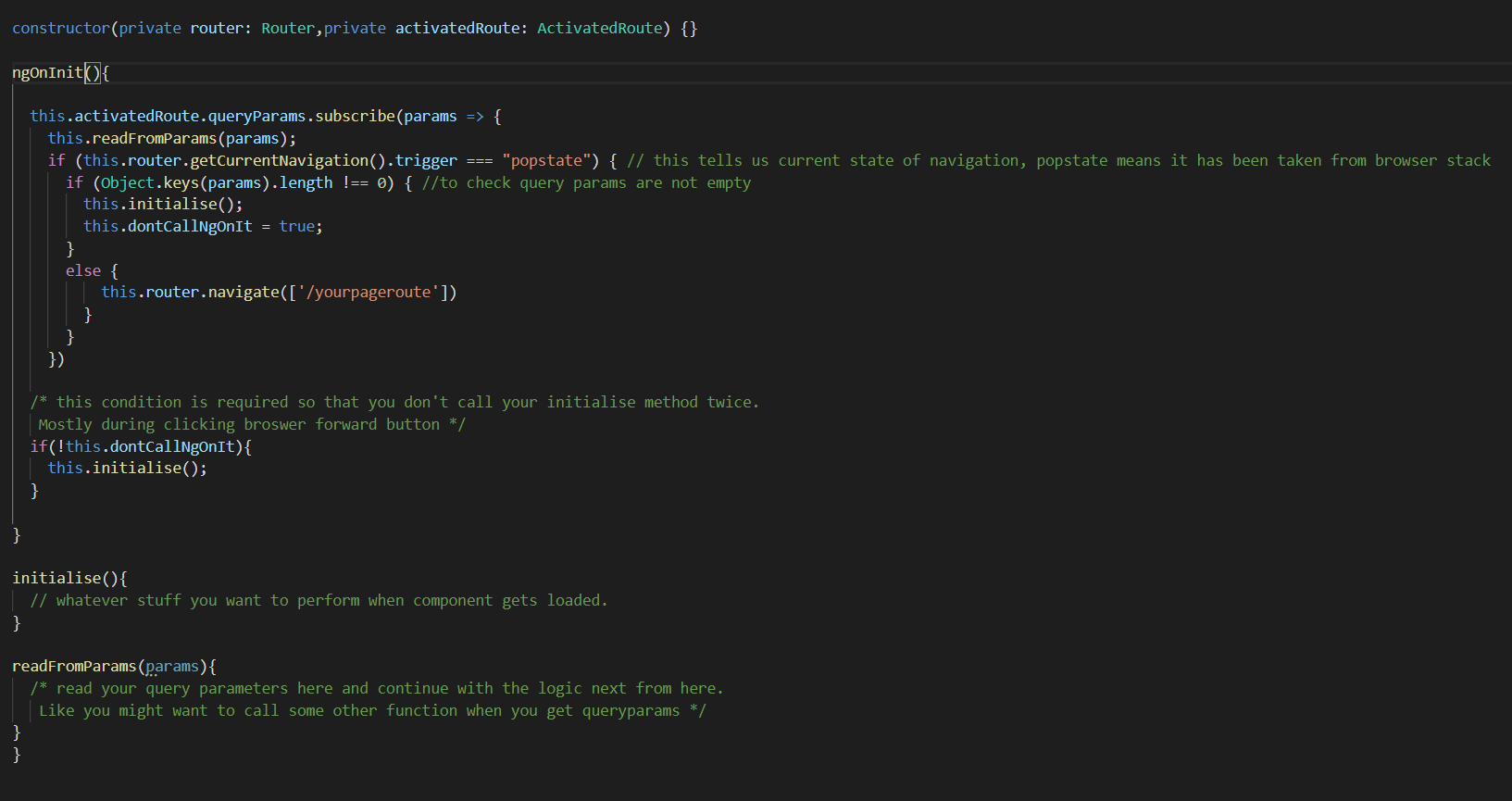
Using router.navigate to navigate to another component does not invoke the onInit method · Issue #18254 · angular/angular · GitHub
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/pass-data-ionic-4.gif)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

In this tutorial, we will look preloading data while transitioning between routes, how to get access to the resolved data in the component. | Medium











%20JWT%20Access%20Token%20Authentication%20&%20Refresh%20Token.png)