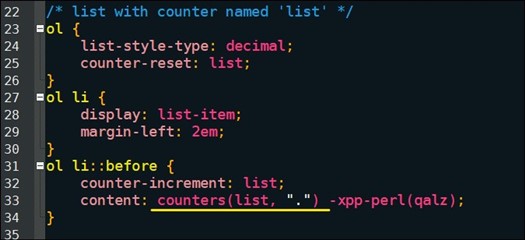
Not showing content ")" after ordered list Item counter number · Issue #2195 · dompdf/dompdf · GitHub

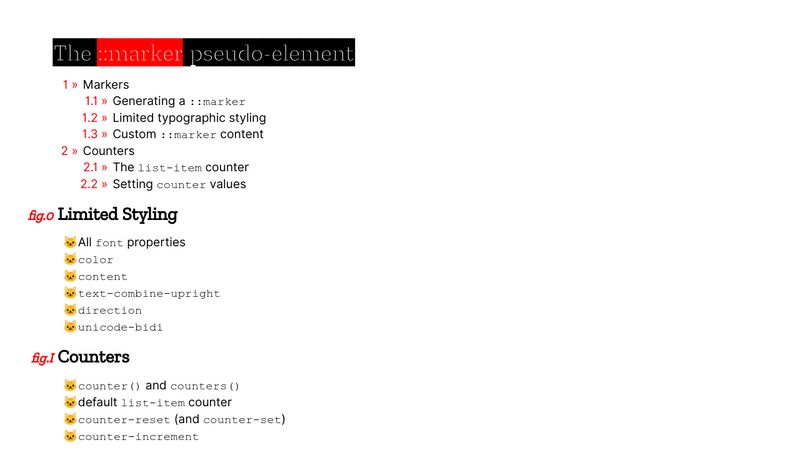
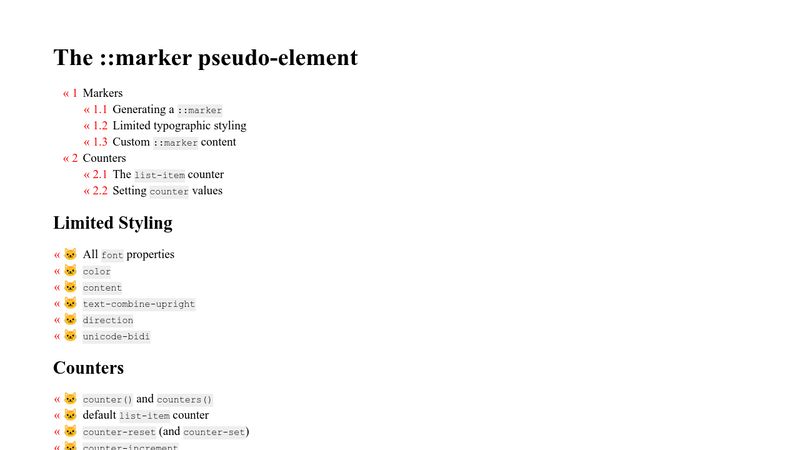
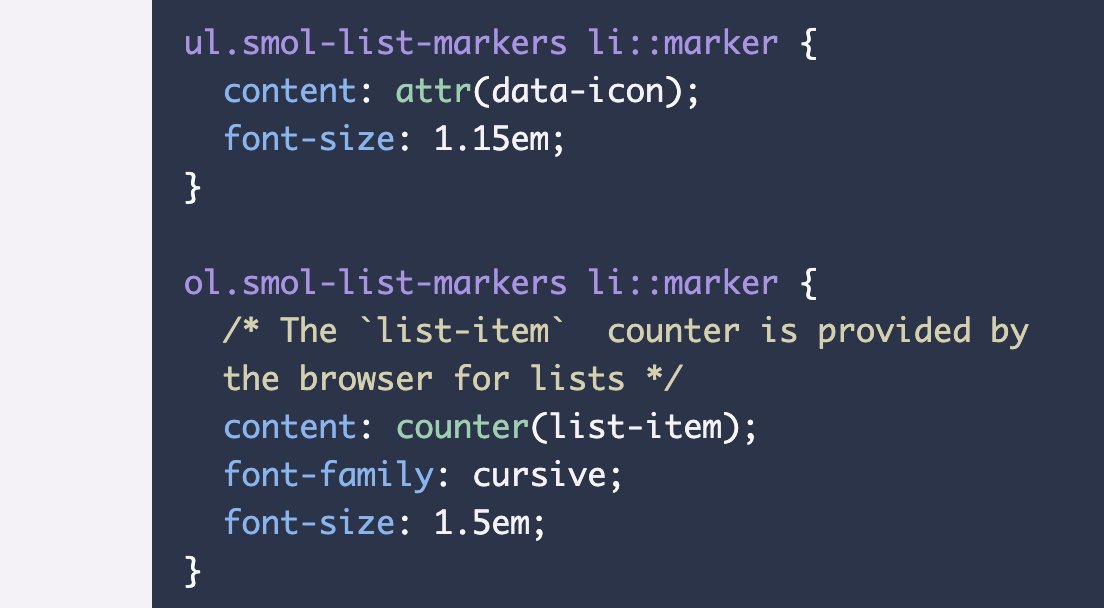
Stephanie Eckles on Twitter: "✨ Fresh on SmolCSS Smol List Markers Guess what? `::marker` has support in all modern browsers! This means custom list styles are now super easy. Learn how to

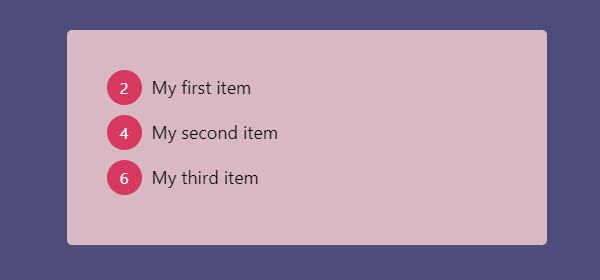
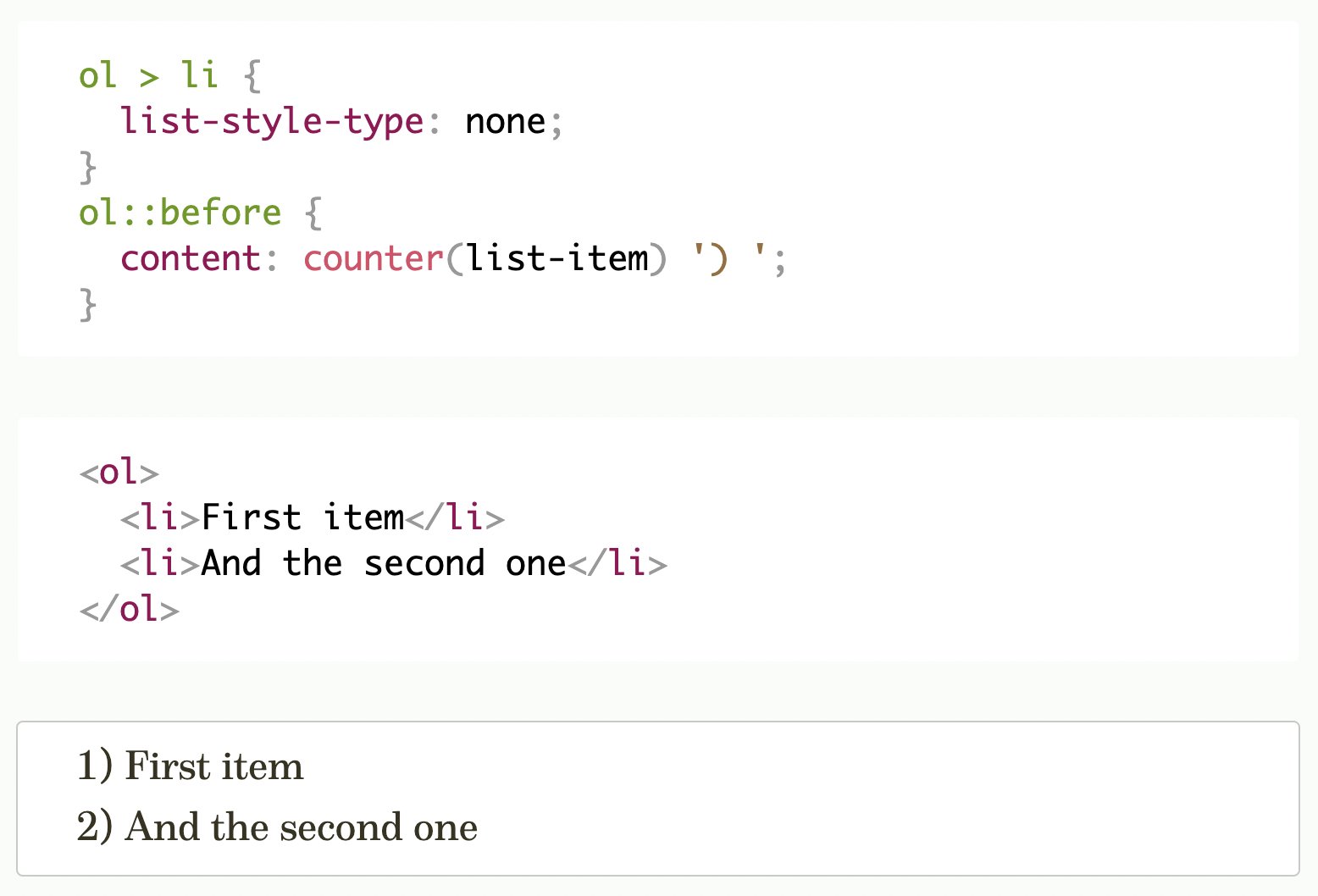
Roma Komarov on Twitter: "Do you use custom counters for your lists in CSS? Do you know that we do not really need `counter-reset` and `counter-increment` in most of the cases? “Obscure